The Physical and Psychological Benefits of Meditation

What comes to your mind when you hear the word ‘meditation’? A lot of people see it as a way of spiritual discipline, but have you ever heard about the psychological benefits of meditation, such as increased productivity? Or physical benefits like better sleep? Or, have you been, like me, rather unclear on how to meditate, and why meditate in the first place?
In 2016 I was going through a stressful period caused by my worries about Brexit and my uncertain future in the UK as an EU citizen. I went to see the doctor about my anxiety and panic attacks, and she ‘prescribed’ me a guided meditation app. I gave it a go and quite enjoyed it, but I felt I was too fidgety to be able to practice it regularly; my mind was just too busy to fully utilize this tool. I thought I had to slow down the stream of my excessive thoughts in order to enter that deeply relaxed state of my mind, and although I wanted to, there was never the right time and space to do that.
Affiliate Disclosure: As an Amazon Associate I earn from qualifying purchases. If you make a purchase through my links, I will earn a small commission at no extra cost to you. The full disclosure can be accessed here.
Why We Don’t Meditate
To my mind, the most common reasons why people don’t meditate are the following two:
1) They are simply not interested – they don’t have a reason or don’t feel the need to meditate. (If they realised what they were missing, I suspect it would be a completely different story!)
2) They are interested but are convinced that they wouldn’t be good meditators, because they are either too busy and don’t have time, or they can’t force themselves to sit still and empty their minds. I belonged to this category.
What’s Changed My Concept of Meditation
My first closer encounter with meditation was through the rock legend Arthur Brown, when I played keyboards in his band, ‘The Crazy World of Arthur Brown’. (More in the article ‘My Musical Journey‘.) During one of our in Germany, he told me about his meditation practice. The idea that meditation and rock’n’roll could complement each other was not new to me – take George Harrison or Donovan, for example – but knowing a meditating rockstar personally motivated me to learn more about the ancient practice. This wild man, who could set a stage on fire (sometimes literally) was always full of incredible energy and inner radiance and needed to sleep less than the rest of the band. I was starting to see that his regular meditation practice somehow played a part in this, although I couldn’t yet fully figure out how exactly.

One of our wild gigs with Arthur Brown, 2009
My second (and most important) encounter with meditation happened in November 2019, when an upbeat New Yorker, a former Broadway actress Emily Fletcher, appeared in my Youtube playlist. She was giving a presentation at Google, with a provocative title ‘Why Meditation is the New Caffeine’.
The way she spoke about meditation was different than what I’ve seen around so far. To my surprise, she was describing meditation as a productivity tool rather than a monk-like discipline, best done in quiet temples or caves.
I was intrigued by the fact that a woman with an air of a highly driven entrepreneur and looks of a catwalk queen was so passionate about meditation, and that she wasn’t delivering her talk at a hippie retreat, but at Google headquarters.
The meditation technique Emily teaches is called ‘Ziva Meditation’ (Ziva is a Sanskrit word for ‘bliss’ ), and it is designed specifically for high achievers.

Her clients include executives at global corporations like Google or Barclays, NBA players, Oscar winners, CEOs, entrepreneurs, busy parents – simply anyone who wants to boost their productivity and gain more hours in the day while having more energy.
One of the things that caught my attention was when Emily mentioned that meditation gives your body with rest which is from 2 to 5 times deeper than sleep. This sounded a bit far-fetched to me at first, but when I noticed her work has been praised by a number of neurobiologists, I became more open to what she had to say. Sleep was exactly the area of my life that needed improvement; I had never felt fully rested and refreshed if I had less than nine hours of sleep, so I decided to explore her work further.
When Emily said: “We meditate to get good at life, not to get good at meditation“, I got curious: How exactly could meditation be affecting one’s life?
I thought meditation was ok for temporary relaxation, to make one feel a bit better for a while, perhaps with the help of a mindfulness app or the calming sound of Tibetan singing bowls, but how could it improve things in one’s life in general?
As I checked Emily’s website and read through the testimonials of her students, I realised that I was about to discover something powerful. Her meditation technique seemed to improve people’s lives on multiple levels.
One testimony title, written by a financial expert, read:
‘It’s like a shot of espresso without the anxious jitters and the crash.’
Another, by a nurse practitioner:
‘If I could prescribe ONE thing to every single patient who walks in my door it would be: Learn meditation.’
And finally, from a pen of CEO:
‘Ziva blows all other meditation trainings away.’
Emily’s talk ‘Why Meditation is the New Caffeine’
Harvard University Research
I checked what other sources said about meditation and found out that in the 1970s, medical researchers at Harvard University began studying the effects of meditation on human body.
They discovered that during the practice of meditation, a process called ‘the relaxation response’ starts happening in the body, and this is what gives the body deep rest that is deeper than the rest we get from sleep.
They also found that through regular meditation that deep rest accumulates in our body over time, and this deepening reservoir of rest results in the many benefits of meditation, including stronger immunity, decreased stress, healing from old traumas and a sense of inner wellbeing.
What Is (And What Isn’t) Meditation
First of all, let’s clarify what meditation isn’t, and this might surprise (and hopefully encourage) quite a number of people:
Meditation is NOT about trying to clear one’s mind or stopping one’s thoughts. In Emily’s words, “the mind thinks involuntarily in the same way your heart beats involuntarily”. Having involuntary thoughts during meditating is a completely natural part of the process; in fact, the more effortless it is, the better.
So what IS meditation? Meditation, as Emily Fletcher defines it, is accessing a verifiable fourth state of consciousness. It is a state which is different than waking, sleeping or dreaming, and which can be verified (measured) by EEG equipment.
When practiced regularly, meditation will start removing long-term accumulated stress from your system, strengthening your body and mind. What’s particularly nice about meditating is that soon after you get into the state of surrender, you’ll be able to feel your body flooding with a whole range of bliss chemicals.
Get High on Your Own Supply
Amongst these main pleasurable neurochemicals, providing you with elevated emotions and higher states of mind, are:
Dopamine
When people use cocaine, it is not the actual drug that causes the instant high. It’s because cocaine causes a build-up of dopamine—which then gives rise to euphoria and creates a rush of energy, which at that moment seems eternal.
Similarly, THC, the main psychoactive component in marijuana, stimulates neurons in the reward system, causing them to release high levels of dopamine, which causes the user to feel euphoric.

Serotonin
Serotonin causes a feeling of euphoria, happiness, and well-being. This feel-good hormone binds with the same receptor as psilocybin, the active ingredient in magic mushrooms.
Both serotonin and dopamine are alkaline in nature, and an alkaline body can repair itself more quickly. It is also a well-known fact that cancer thrives in an acidic environment, and can’t survive in an alkaline and well-oxygenated environment – both of which meditation provides.
Nitric oxide
Nitric oxide is a molecule responsible for vasodilation – widening of the blood vessels, which increases circulation and lowers blood pressure – the best protection against a stroke!
Anandamide
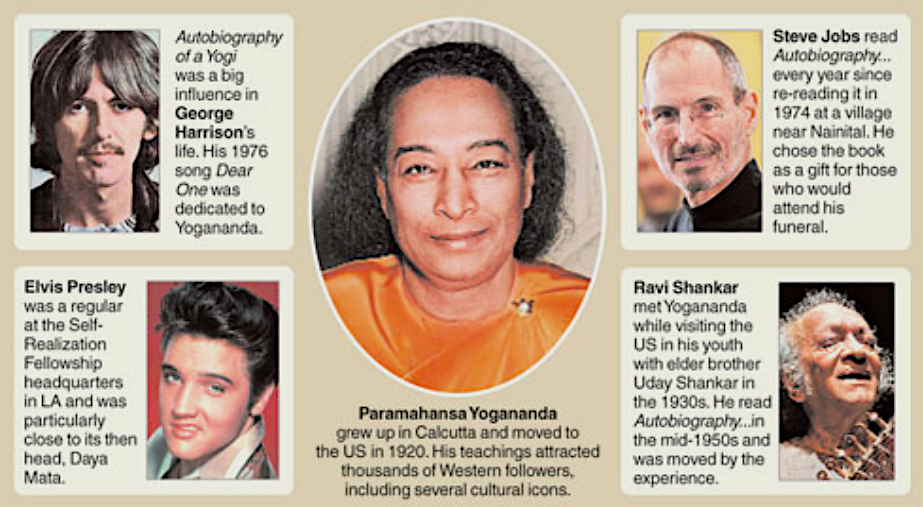
The name derives from the Sanskrit word ananda, meaning ‘joy, bliss, one of the highest states of being’. Anandamide makes me recall the name of the legendary yogi Parahamansa Yogananda. (The name consists of Yoga = Divine union, and Ananda = Bliss.)
Yogananda is the author of ‘Autobiography of a Yogi‘, a spiritual bestseller held dear by many – i.e. Elvis Presley, George Harrison, or Apple’s former CEO Steve Jobs, who ordered 500 copies of the book for his own memorial service.

Anandamide, a neurotransmitter also called the “bliss molecule” for the role it plays in happiness and mental well-being, is one of the most important endocannabinoids in our body. Endocannabinoids are biochemicals produced within the body, and they bind to cannabinoid receptors.
THC, the main psychoactive component in marijuana, also binds to these same receptors, and can induce feelings of unity with all that is, elation, pure happiness and peace – but we can induce the same feelings by own internal production of anandamide.
You can increase anandamide by exercising, spending time in “the zone,” (when you are in the workflow, experiencing that slight trance sensation) eating high-quality chocolate (such as my favourite Ombar), and, of course, meditation.
Oxytocin
Also known as ‘bonding hormone’, oxytocin is a naturally occurring compound that acts as both a hormone and neurotransmitter.
It stimulates the production of the bliss molecule anandamide, so by increasing oxytocin, you’ll also increase anandamide.
Oxytocin is naturally released during giving birth, increasing the mother’s bond with her newborn baby, or sexual climax.
On a daily basis, we can increase production of oxytocin by physical touch, hugs, massage, yoga, and meditation.
Why Do People Take Drugs?
The answer couldn’t be simpler – people take drugs to feel better.
Too many of them don’t realise that they can get intoxicated with their own internal neurotransmitters and hormones.
They can evoke those high states in their brains by releasing all these highly pleasurable neurochemicals, without the side effects of addiction and physical and mental damage.
Meditation can save you both the cash and health. You’ll notice that once you’ll start meditating and experiencing all these elevated emotions, you’ll soon become less reliant on external substances to give your mood a boost.
You’ll find yourself gradually cutting down on sweets, cigarettes, coffee, alcohol etc., without making you feel restricting yourself in any way. The reduced need for all these will come completely naturally. In my case, I’ve experienced a surprisingly reduced need for caffeine and alcohol, the two substances that were such an important part of my daily life for years.
I wish all this would be taught in schools one day. The compound noun ‘high school’ would gain a new, more attractive meaning, if we learned about all the exciting neurochemistry which we can access for free.
The ‘Side Effects’ of Meditation:
Your Health Will Improve
Meditation can have a powerful effect on your physical and mental health. It is proven to reduce stress, anxiety, inflammation and help you detox your body while improving immunity, resilience, and emotional wellbeing.
Harvard researchers estimate that 80% of doctor’s visits are related to stress. And while getting stressed short term may not be too harmful to you, staying stressed is.
Adrenalin and cortisol are the main stress chemicals, which, if accumulated in your body, cause premature aging, depression, and a whole range of diseases including autoimmune diseases and cancer.
While stress causes premature aging, meditation is slowing down the premature aging of your body. This is because your body will be receiving a deep, healing rest, removing large amounts of stress, stored in our cellular memory over the years. People who meditate regularly tend to be healthier, and often look younger.
Emily likes to compare a brain to a computer. If we are using too many programs at once and running out of the storage at the same time, we will start losing our computing power. But if we clean and defragment the computer from all the trash, old files and applications, we will regain computing power again.
‘Defragmenting’ our brain and detoxing our body through meditation has the ability to facilitate healing from long-term illness and old traumas, up-levelling your overall performance and improving the quality of your sleep, which will become deeper and more effective. (Emily’s students have reported a 90% success rate with getting rid of insomnia.)
You may also, rather conveniently, notice a decrease in the hours you need to feel fully rested; I can confirm this from my own experience with The Ziva Technique. Before I started meditating, I needed at least 9 hours of sleep, while now I wake up completely rested, without an alarm clock, after 7 hours, sometimes even just 6.5. And at the same time, I have stopped experiencing those afternoon energy slumps! I’m still in a state of amazement over this fact. If any of you reading this is having doubts about meditation (like I was), please do try it for a few weeks and you’ll see for yourself!
Increased Productivity and Creativity
You will experience increased creativity as well as more focus and alertness, which will lead to better decision making and surprising growth in your productivity. Again, I can confirm this from my own experience with The Ziva Technique.

Improved Mental Wellbeing
As already mentioned, one of the most common reasons for people not to meditate is a lack of time in their already jam-packed life. But meditation shouldn’t be looked at as a spa treatment for your brain. In Emily’s words, it is ‘the most important piece of mental hygiene’ you could ever practice.
I also like her provocative statement that ‘leaving your house without meditating should be considered as rude as leaving your house without brushing your teeth.’
This might be hard to understand by people who have never experienced the positive physical and psychological effects of meditation, but for the ones who have, (and I hope that one day you’ll be one of them ) it makes complete sense. If you commit to a regular meditation practice, you can look forward to the following benefits:
Meditation will start shifting things for you internally. You’ll gain adaptation energy which will give you the ability to handle life’s challenges with more ease and grace, and you will be surprised to observe that you are becoming less reactive to people or situations that would previously drive you mad or make you fall to pieces psychologically.
You’ll experience more of the ‘Power of Now’ moments, as described by Eckhart Tolle in his book (one of the best books on modern-day spiritual enlightenment I’ve ever read).
More Time in Your Day
There is really no better usage of your time than the time you take to meditate. You will start to see this return on time investment in your life very soon after committing to regular practice. Meditation actually creates more time in your day! You will find out that one you have prioritised meditation, you will have more hours to play with.
Mindfulness Versus Meditation
It is very important to point out that mindfulness and meditation are not the same. Many people who have been listening to various ‘meditation apps’, thinking they were meditation, have actually been practicing mindfulness instead.
So what is the difference between mindfulness and meditation?

Mindfulness
When practicing mindfulness, we are directing our focus. This could include:
Drawing your attention to the present moment, directing your focus on your five senses, being aware of your breath, doing guided visualisations, feeling your body centered and grounded etc.
Both mindfulness and meditation have long been a topic of neuroscientific studies. An interesting fact has been observed during brain scans of people separately practicing mindfulness and meditation.
When they’re practising mindfulness (i.e. drawing your attention to the present moment, directing your focus on your body, etc.) a small part of the front of the brain – the Prefrontal cortex – lights up very brightly.
This reflects the fact that practicing mindfulness improves our clarity and focus, which makes us good at focusing on our tasks, reading, decision making, coming up quickly with ideas and solutions, navigating, etc.
It also helps to deal with stress in the present moment, which is very useful for staying calm during emotionally turbulent situations, from arguments or missed flights to viral pandemics.
But most of us find long practices of mindfulness almost impossible. Either boring or too challenging to keep focusing one’s attention for too long. There is a reason for this: Mindfulness has been designed for monks!
Not too many people are aware of this. Mindfulness requires discipline and concentration, and it makes sense that a modern-day person with a constantly busy mind can find it challenging to practice it for longer than a few minutes.
So that’s the very reason why many people who try to mediate eventually quit. They’ve been simply confusing meditation with mindfulness!
So once again: Mindfulness is great for dealing with stress ‘right now’, i.e. in any situation where we could potentially ‘lose it’.

Meditation
When practicing meditation, we are entering a different state of consciousness by surrendering, letting go, simply doing nothing. The only thing that we ‘do’ is to have a mantra (a specific word or a phrase) which we use as a gentle anchor for our wandering mind. This means peacefully acknowledging all those constantly arriving trains of thoughts, and replacing them with our mantra.
This process of gently replacing thoughts with the mantra will be happening many times during a single meditation, and it is completely normal. It’s important to remember that we are NOT trying to stop our thoughts: Meditation is the very opposite of actively directing our focus (as during mindfulness).
I really like the analogy of slowly submerging into a hot bath after a long day. Imagining this helps me enter my meditation more effortlessly. And as you slowly and gently give in to the ‘cosmic bath of your consciousness’, things will start happening on a neurochemical level, inducing a state of deep peace and harmony with all that is.
When you connect your brain to an EEG machine during waking, sleeping, and dreaming state of consciousness, it shows that your right and left hemispheres are functioning separately.
But in the state of meditation (i.e. the ‘fourth state of consciousness’), the right and left brain hemispheres start to function in unison.
This is important because your left brain is in charge of your critical, analytical thoughts and your concepts of past and future, while your right brain is in charge of your creative, intuitive thoughts, your ‘right now’. So when we’re meditating, our right and left hemispheres are communicating with each other.
In the deep state of meditation, when the mind just lets go of everything and drifts away, brain scans reveal that the whole brain lights up (instead of a small part of the brain, as in mindfulness).
The light is not as intense as during mindfulness (which we need ‘here and now’ for those cancelled flights), but it lights evenly across the whole brain area, which causes an increase in neuroplasticity – the ability of the brain to change itself. It also increases neurogenesis – the brain’s ability to generate new brain cells.
Your right and left hemispheres are connected with a bridge called Corpus Callosum, and brain scans have revealed that this bridge (or connection) is visibly stronger with regular meditators, allowing both hemispheres to communicate better. You will experience that creativity and intuition of your right brain will start to get in harmony with the logical, analytical part of your left brain.
For instance, when we suddenly get a creative idea, we won’t just critically dismiss it (as we would when our two hemispheres act separately), but take some inspired action. We will experience more presence and a sense of inner wellbeing, which in turn will allow us to act without the negative, self-deprecating thoughts that often prevent us from mobilising our inner drive and achieving our goals.
Highlights:
1) Mindfulness and meditations are two different things.
2) Mindfulness is a focus-based mental technique good for improving your concentration and helping you stay calm and grounded in any given moment.
3) Meditation induces brain cohesion and gives the body deep, healing rest to get rid of stress from the past. Meditation can almost feel like a mini-nap, from which you will come up physically refreshed and energised.
4) Both mindfulness and meditation are beneficial – that’s why Emily incorporated both practices in The Ziva Technique, which I’ll be mentioning further down.
What’s the Best Way to Learn to Meditate?
The best way to learn to meditate is by meditating.

How Often and How Long For?
To fully benefit from all the amazing effects of meditation, it is advisable to commit to a 15-minute session twice a day – one in the morning and the other in the afternoon or early evening.
The benefits are well worth it, and as soon as you’ll start experiencing them as I have done, you will look forward to your 15-minute sessions and won’t feel awkward about asking people around you to consider this. I’ve learned to let others know about my discipline. Even during a busy family visits, I don’t compromise on my 15 minutes twice a day, and it is rewarding for me as well as everyone around me, because as a result, I’ll have more energy and patience. Once I was meditating on a rush-hour train with my mum next to me, or with my little nephews running around in the room – they knew that their aunt was ‘recharging’ and would have more energy to play with them afterwards!
Choosing Your Mantra
The Sanskrit word mantra means ‘mind vehicle’ (man = mind, tra = vehicle), and it is a word or a short phrase that you silently repeat (by hearing it in your mind, not saying it) during your meditation. It can be any word, sound, or short phrase you like. Some people chose the word ‘One’, as it can symbolise unity with everything.
Your mantra can also be chosen according to your religious tradition. “Maranatha”, “Shalom”, (Christianity/Judaism) “So Hum”, Sat Chit Ananda”, “Aham Brahmasmi” (Hinduism), “Insha’Allah” (Islam), “Om Mani Padme Hum” (Buddhism), etc.
Preparing for Your Meditation
Sit in a comfortable position. You don’t need to sit cross-legged or in a lotus posture. Your hands can rest on your thighs, or be folded in your lap.
Close your eyes, and take several long, deep breaths to get to the relaxed state. Try to make your out-breath twice longer than your in-breath.
Then focus on your senses – the light you can see through your closed eyes, the sounds around you, and any bodily sensations, and energy flowing through your body. If you think you can’t feel any energy, try this experiment: Look at your hand and then close your eyes. How do you know your hand is still there? Because you feel its energy.
All the above is a mindfulness practice which makes you more conscious of your body and its energies, and prepare you for the actual meditation.
Entering Your Meditation
Then you gently enter the actual meditation state. I always imagine that I am slowly submerging into a ‘cosmic bath’, surrendering to the most relaxed state, letting go of all my preconceptions, and allowing the wisdom of my body to take over.
Now, with the eyes still closed, start mentally repeating your chosen mantra.
Important: Do not say or whisper the word, your mouth and jaw should be completely relaxed. You’ll only repeat that word by ‘hearing it in your mind’. This should be done with relaxed ease, and if any of your thoughts interfere with the mantra, simply acknowledge them and gently return to the mantra.
But why have I mentioned that your mouth and jaw should be relaxed? There’s more behind relaxing your mouth than one would think. There is an important nerve in your tongue called the hypoglossal nerve. Thus nerve flows into the vagus nerve, which then sends relaxing signals to every major organ system in your body. So holding your tongue completely relaxed on the floor of your mouth has the power to calm your whole body. It’s good to remember this ‘trick’ while getting into meditation, and it can equally useful in any situation when you feel stressed, anxious, angry etc.
As You Are Meditating…
Slowly repeat your mantra (in your mind) in a simple, effortless way for about 15 minutes.
As you repeat your mantra, plenty of other thoughts will appear, which is absolutely natural. Do not try to stop them or get frustrated. When you ‘try to make meditation happen’ it will diminish the benefits of meditating, and it could even give you a headache. The key to meditating is to do nothing.
Instead, when thoughts do come, gently return to thinking your mantra in a relaxed, effortless way. I tend to visualise two clouds – one is my mantra, the other contains my thoughts. This image helps me to switch back to my mantra when I find myself inside the ‘thought cloud’.
When you have finished meditating, rest for a few minutes. Never come out of a meditation abruptly.
How Soon to Expect the Benefits
Avoid looking for immediate experiences or signs of progress because that hinders meditation. Just be confident that by ‘doing nothing’ you will start to notice the benefits of meditating during your day soon or later.
You may be generally happier, feeling more at ease, having more drive and focus, getting along better with others, and sleeping better.
How soon will these benefits show depends on how regularly you do your twice-a-day 15-minute session. Some people notice the benefits within days, others in a few weeks’ time.
The best thing is to just get in the habit of meditating regularly and making it non-negotiable. But have compassion with yourself – if you stop meditating for a day or two, just go back and start meditating again.
The meditation procedure described above is a combination of techniques I’ve learned from several different teachers, such as Emily Fletcher, Dawson Church (author of ‘Bliss Brain’ and ‘Mind to Matter’), Deepak Chopra, or Arthur Brown. If you are serious about getting clear and lasting benefits from meditation, I would really recommend following an experienced teacher, such as Emily Fletcher, who teaches the ZIVA Technique. This is what I practice and what has given me some very real results (mentioned further down).
What Is ZIVA Technique
Ziva Technique is a meditation technique based on ancient meditation practices, but designed for people with busy minds and busy lives.
You won’t have to ‘clear your mind’ in order to be successful at meditation and start to experience all the amazing benefits soon. But The Ziva Technique is not only about meditation – it is a powerful combination of mindfulness, meditation and manifesting.
The mindfulness portion is like the appetizer course, consisting of techniques to immediately draw your awareness into the present moment. (This is what most people have tried already – it is what most apps and YouTube videos walk you through.)
But the meditation portion – the ‘main course’ in Ziva Technique’ – is where the real magic happens: your metabolic rate slows, your breathing gets shallower, and you drift into a rest that is 5x deeper than sleep.
Your brain and body will flood with all the bliss biochemicals mentioned above, and you will be getting rid of the life-long amount of stress you have saved in your nervous system on a cellular level.
Last but not least, the ‘dessert’ portion is manifesting, which means getting really clear on your dreams, goals or desires so you can begin to make active choices in your waking state to transform those dreams into reality. You’ll notice that synchronicities will start happening and that you will draw specific people and situations into your life which will help with fulfilling your dreams.
Stress Less Accomplish More
Soon after watching Emily’s talk about meditation and caffeine, I got her book Stress Less Accomplish More. ‘What a non-meditative title..!’, I thought. But perhaps that was the reason I bought it.
The book is based on deep research and years of experience of meditating and meditation teaching. It is written in a warm, personal, and often charmingly witty way. I highly recommend it. You can read a free chapter in the ‘Look Inside’ section.
I learned a lot from the book, and it ignited my desire to experience being taught by Emily in her 15-day online course.
I enjoyed every day of it, and around day 4 or 5 I started noticing visible changes. It was around that time when I started requiring less hour to sleep and getting into the ‘flow state’ during the day a lot more than before.

My ZivaONLINE certificate
Impact of Meditation on My Life
I can easily say that ZivaONLINE has been one of the most life-impacting courses I have ever taken.
I have gone through a number of transformations while noticing the following:
– Deeper, more restful sleep (decreased need of 9 hours to 7, sometimes even 6.5), and no afternoon energy crashes
– More energy, focus, and clarity of mind, reading with more focus and retaining information better
– More tasks accomplished in the day (which now feels longer), and with less effort, experiencing more states of flow
– Less need for reactivity and getting into arguments, staying more present in tense situations
– Feeling more connected to others, releasing negative feelings more quickly, and forgiving more easily
– A huge decrease of involuntary negative thoughts and inner critical commentaries
– Almost zero need for stimulating my body with caffeine, or relaxing it with alcohol
I can still have both if I want, but I’ve noticed that their effect on my body is much stronger since I started meditating. So if I still feel like having a coffee or a beer, I’ll have it in a much smaller quantity and still enjoy it. I also think that the fact I require less sleep can be attributed to my reduction in caffeine and alcohol intake.
– An annoying habit of biting my nails stopped (I used to do this when I was nervous and edgy, especially when affected by caffeine)
The Ultimate Portable Device
I sincerely hope that this article has helped you clarify some common misconceptions about meditation. The myths which prevent a majority of people from one of the best things they could be doing for themselves and others, by having so much more to offer by literally recharging themselves with meditation.
Who wouldn’t like to have more energy, a new zest for life, increased creativity, and the ability to handle demands and stressful situations so much better than when ruled by stress?
I am convinced that if everyone knew how easy it is to meditate and what powerful effect it can have on our lives, the whole world would be meditating by now, and that, in Emily’s words, ‘coffee shops would be replaced by meditating stations’.
So go ahead and try the ‘ultimate portable device’. You will soon start to notice some very interesting things happening in your life as I’ve seen in mine.
Learn More About the Ziva Technique
Here are a few things you could do to learn more about this transformative meditation technique:
– Check out Emily’s book ‘Stress Less Accomplish More’.
A quote from the book’s introduction:
‘This book is dedicated to everyone who has “tried meditation” and felt like a failure. You are not a meditation failure; you just haven’t been taught yet. This book will teach you.’
I recommend reading the first chapter (for free, by clicking on ‘Look Inside’) which includes the foreword by Mark Hyman, M.D., and preface by Andrew Huberman, Ph.D., so you can have an idea what sort of treats are in store for you.
– Find out more about Ziva Technique online course.
Taking this course has caused me to start thinking about my life as ‘before meditation’ and ‘after meditation’…
– Watch Emily’s talk about meditation for Mindvalley:
– See what Russel Brandt has to say about meditation:
Let’s finish with the words from the director of the Cleveland Clinic Center for Functional Medicine, Mark Hyman, M.D.:
‘I encourage everyone to check out the Ziva Technique. I can honestly say I can’t live without it. Now I don’t have time not to meditate. “Stress less, accomplish more.” It’s for real, trust me.’
Any questions or comments about your own experience (or non-experience) with meditation are very welcome.
Other posts you may like:
Recommended books:
Disclaimer: This page contains affiliate links. This means that if you decide to make a purchase through my links, I will earn a small commission at no extra cost to you. (The full Affiliate Disclosure can be read here.) If you’d like to learn more about affiliate marketing, e.g. how to earn extra income from blogging and promoting products you like and would recommend to others, which is what I do, check out Wealthy Affiliate, my favourite platform for online marketers. You can create a free account, which will enable you to make your own website in a few simple steps, and host it with them – free of charge – for as long as you like. You can test it right now by trying their free website builder SiteRubix. Thank you for visiting!